With smartphones being so ubiquitous now, you often need to add your phone number in a visible location that people can click to dial from their phone. An easy option for doing that is your WordPress navigation bar. As a bonus it’s simple and works with virtually any theme. Here’s what to do:
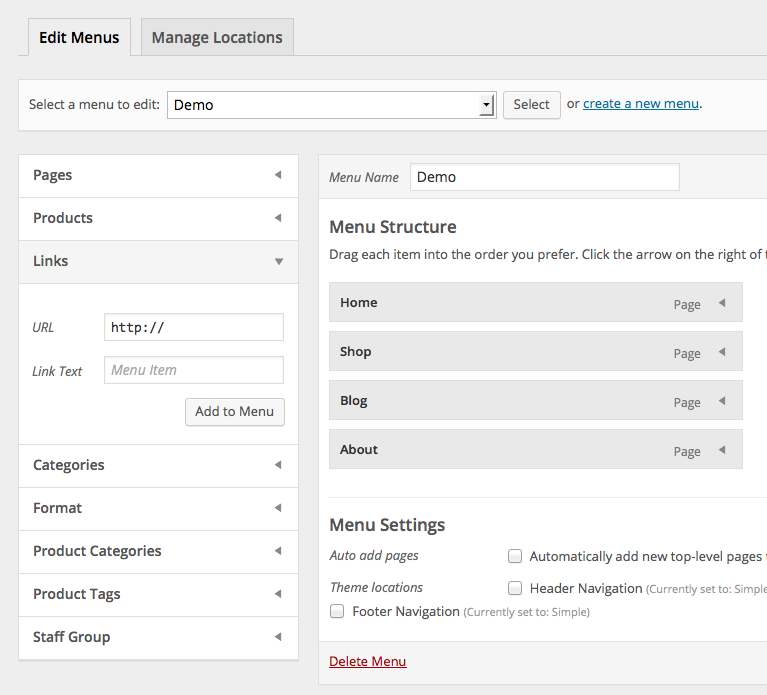
- Go to the Appearance section and select Menus. Look on the left hand side for a section labeled Links and click on it. This area can be used to create custom links.

- Now that you’re in the right spot, click on the URL and remove the http:// that WordPress adds there automatically. Replace that with your phone number following this format:
tel:+18008425558
The tel:+ lets your phone know that this is a phone number. The portion after the + is the number to be dialed. In this case our number is 1 (800) 842-5558. It’s important that you do not include any punctuation or space here, just the actual numbers. You’ll also need to include any area code or country code as needed.The second spot there is where you place your label. This is the text that your visitors will see on your site. You’re welcome to add punctuation and spaces here too if you’d like to. - Once you have your number and the labeled set, you’ll need to add your custom link to your navigation menu by clicking the “Add to Menu” button. Now your phone number will work like any page, category or other menu item on your site. You can drag and drop it to rearrange the order. I would suggest keeping your phone number last in your list and not as a sub-menu item so it’s easily seen and accessible. Once it’s in place, save your changes.
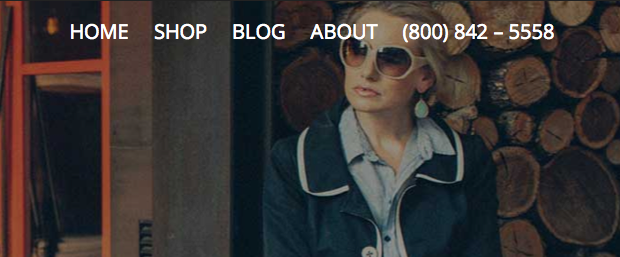
So once that’s wrapped up you should have a fully clickable phone number in your navigation menu. For visitors using a desktop browser, they won’t be able to call you directly from it, but they can clearly see your number and dial it. Your visitors on a smartphone though will be able to click it and dial you directly from your site.
That’s how to add a phone number to your WordPress navigation menu. If you have any other creative uses for your navigation menu, be sure to share them with us in the comments.


Webztechie May 7, 2021
helpful content. Thanks
Vijay March 30, 2020
Thanks
Swadha Singh January 28, 2020
Thanks… it’s really helpful
Matthew King June 6, 2019
Hi Bill, Great article! Do you know of a way to have the menu button call the number on a mobile device, but link to a page on desktop? (like a contact form etc..)
Cheers Matt
Ramsey June 6, 2019
Hi Matthew,
Thanks for the comment! I found a few articles online that already wrote about this or asked about it and have some great answers but this one has a few solutions, particularity the one based on screen size and CSS (you can make it behave differently based on screen size):
https://stackoverflow.com/questions/15425356/how-to-disable-link-to-phone-number-when-on-desktop
Matthew King June 7, 2019
Cheers Ramsey, I’ll have a look into it and see how I get on.
Matt
Emmanuella May 25, 2019
Thumbs up all the way! Been trying to use a widget to accomplish this and bam you gave me the perfect solution!
Sam January 10, 2019
Thanks! Truly helpful 🙂
David Glabais August 13, 2018
Works amazing! I’ve been looking a slick way to do this and bingo! Two thumbs up Bill!
Ajay Sharma May 24, 2018
great you make my day thanks a lot for sharing such amazing information.
Alphonsus Onyekachi December 16, 2017
Grateful heart! thanks alot for this use tip,my rating=99%
ChilliVanilla June 9, 2017
Great tip! Thank You 🙂
arvand tabatabaie May 3, 2017
its really help me, i was confused how to do it, till i found this article
thanks alot
Jennene Kelly March 28, 2017
Fantastic thanks. Worked a treat 🙂
Elizabeth Diaz March 28, 2017
Thank you!
Jason W. Gordon February 13, 2017
Awesome… so simple and powerful. Cheers!
Edwin November 8, 2016
Hi Bill,
It is indeed a very good trick to have a clickable phone no. on the menu. In my case, the phone no. gets hidden under the menu on phone. Below is the theme that I am working on currently. You cannot even add a text widget on the header. Is there way that I can display clickable phone no. underneath logo?
Bill Robbins November 8, 2016
Most likely you could edit the header.php file and locate the spot for the logo and then add in the number below it. WordPress’ built in editor is in the Appearance section of your dashboard. You might also ask the developer of the theme to help you out with that since they will know its ins and outs best.
Greg October 28, 2016
Thanks for that. I look for this all day. Tried various header mods that didn’t work and plug-ins that did nothing. Thanks very much!
Bill Robbins October 28, 2016
Happy to help out Greg 🙂
Saranya October 7, 2016
How to give the link, if the number is inside the contact menu.. Like you are saying it is displayed in menu categories only. I’m asking about the number which is inside the page.
Bill Robbins October 7, 2016
For inside the content of a page, it’s the same idea. Create a link and instead of it going to a URL like
http://yoursite.com, usetel:+18008425558where your phone number is 1 (800) 842-5558.John Schuster July 26, 2016
Hi Bill. Thanks for making this article.
I too was having an issue with a popular theme tacking on the http:// breaking the tel link. But as the other commenter “Brad” pointed out you can also use the callto://1######### link.
This worked and the theme did not tack on the http to the callto link.
Adding a phone number – and phone icon – to WordPress navigation June 21, 2016
[…] Add the phone number in Appearance > Menus. God love WordPress, there is SUPER easy way to do that, but damn I read a LOT of articles before finding this awesome gem from Organized Themes. […]
Ted May 31, 2016
If you click ‘Save Menu’ in the bottom right, it updates the page and shows it.
Laura May 11, 2016
I’m using Canvas WooTheme (recent download) and am having problems with it sticking as well. (see http://www.bizresearch.com masthead/header) – wondering if it’s because our masthead header menu bar is black, but if I try to select text to see if something shows up, nothing happens. I have a picture I can send if needed.
Bill Robbins May 11, 2016
Hi Laura, looking at the code it doesn’t appear that the link has been added to the navigation menu. That’s why it isn’t even there as black text on a black background to select. You might double check to see if it was successfully added to the navigation menu.
There has been a long standing bug in WordPress that can cause menus with more than 16 items to become impossible to save changes. It occurs most often on shared servers and can be hugely frustrating. There’s an article at WP Beginner (http://www.wpbeginner.com/wp-tutorials/how-to-fix-the-custom-menu-items-limit-in-wordpress/) that can show you how to make an adjustment to the server that can help out.
Matthew Farrelly April 17, 2016
Thank you for sharing this information. Greatly appreciated.
Regards,
Matt
Bill Robbins April 18, 2016
Happy to help out Matt
Kyle Benoit March 10, 2016
thank you for this article. Could not figure out how to make an older theme have a clickable button but this did the trick.
Thank you!
DevonPixels February 25, 2016
Fantastic! Thanks for that, so simple 🙂
Nix December 15, 2015
Hmm…It worked and it didn’t… The ph# displays as a clickable link – however the Skype Icon is missing and once the link is clicked it says “requested content cannot be loaded”…any idea what I might have done wrong? Otherwise this is an awesome little gadget, thanks!
Bill Robbins December 15, 2015
The “requested content cannot be loaded” message is likely from the computer not knowing what to do with a phone number as a link. Most folks don’t have their desktops or laptops set up to place and receive telephone calls so this is likely something that will only benefit users on mobile phones.
Rakhibul hasan December 11, 2015
I really appreciate it. Thanks a lot
Prabhat December 10, 2015
How do i link fax no??Would mean alot if you could help
Bill Robbins December 10, 2015
Great question. No major browsers that I’m aware of support the fax specification so it won’t be possible to make a link that you can click to send a fax. You could place the number in your navigation menu as a link just so that it’s visible though. You’d want the label to be something like:
Fax: 203-844-2832
with the URL being just a # so that it doesn’t go anywhere. That way people can easily find the fax number even if they can’t click it like they do a standard phone number.
Angela October 5, 2015
How do you use this trick and not get an error: “The address wasn’t understood” on desktop?
Thanks! Angela
Bill Robbins October 6, 2015
Great question. I don’t believe there is anything that can be done on the website’s end to change that. If the visitor’s computer is set up with some type of telephone capability or is at least aware that such capabilities exist, then it may dial the number for you. Otherwise the user may get an error of some type.
That said, I’m not sure what else they would expect clicking a phone number from their computer.
Catarina October 5, 2015
So for the phone number Call menu button to work, I would have to set up another theme for the blog/site?
Bill Robbins October 5, 2015
There is nothing in the WordPress core to keep you from adding a link like that so if it’s not working it’ll be the theme or a plugin that’s causing it. You might could use one of the “mega menu” plugins out there that replace a theme’s menu system with one of their own. That might be a way around it without switching themes.
Catarina October 5, 2015
I have entered callto://12032404020 as per suggestion under comments. I have also tried tel:+12032404020 but they don’t stick.
Bill Robbins October 5, 2015
It’s possible that the theme is set to filter out anything other than a traditional URL. Sorry about that.
Catarina October 5, 2015
Any thing else sticks, but the phone number. Thank you so much for getting back to me! Any idea?
Bill Robbins October 5, 2015
Would you mind posting exactly what you’re entering as the URL here?
Jason Crowther October 4, 2015
Thanks! That worked great!
Catarina September 30, 2015
I loved to see how easily you can add the phone number to the Menu bar. Only, for me the URL stays blank no matter what I do. Any suggestions what I can do? HELP!
Bill Robbins October 5, 2015
What happens if you enter a typical web address in the URL field like http://google.com?
vinodh September 17, 2015
great(and brilliant) tip. I have never thought about this.
I have a question. when the website is rendered in a mobile device
the navigation link (the one with hyperlinked phone as in your writeup)
will be hidden as one of the dropdown menu.ie due to responsiveness. is there any way to always show on top . any suitable plugin is ok . But I want in the navigation like you gave.
Bill Robbins September 17, 2015
It may be possible to do that. It just depends on how the menu is constructed. Some mobile menus would be simple to do that with. Others replace a traditional menu, which is typically made up of li tags, with a select form. A menu like that would not play nicely with keeping the phone number visible without clicking on the menu link.
Bill Robbins May 26, 2015
If you leave a link to your site, I could take a look for you.
C S May 26, 2015
Thanks for the reply. The phone number is interfering on small screens.
C S May 25, 2015
Hi there, do you have any tips on keeping a theme responsive after inputting this kind of link?
Bill Robbins May 25, 2015
It really depends on the theme being used. Most will treat this just like any other link in a navigation menu. Is the phone number obscured or interfered with on small screens?
souzan April 8, 2015
hi, this is very helpful, however i am not only trying to make one number clickable. it is plenty, i have a store locator tab and for each store there is a number, so i am trying to make these clickable, can you help?
Bill Robbins April 8, 2015
You can add as many numbers as your theme has room for. There’s not a set limit in WordPress for how many links like this you can add. Just repeat the process for the additional numbers and that’ll do it.
Kate January 1, 2015
Brilliant tip. Worked like a charm. Thank you so much for sharing that information. x
MIF September 21, 2014
great tip on how to put phone in custom link, worked like a champ but I also would like to put a link in a different place so mobile users can see it. someone else mentioned that, how do we do that? thanks
Bill Robbins September 22, 2014
The simplest option would be to add the link to a widget area. You could add it in a text widget or with a navigation menu widget. Since most themes are made to show sidebar areas throughout, that would give you lots of visibility for the link and wouldn’t require any editing.
If you want it outside of a widget area, you can do that too, but it would likely require editing the theme. Exactly how to do that would depend on the theme.
David Hodges July 24, 2014
Every time I try to delete the http:// it reappears when I add it to the Menu and then the site wants to link it to a website rather than a phone #. Any suggestions for this problem?
Bill Robbins July 24, 2014
If the http:// is appearing in your navigation bar after you’ve removed it from your custom link, there must be some function that’s either in the theme or plugin that’s adding it back in. It shouldn’t be there if you’ve deleted it. That way you can create links to internal anchors on the same page if you wanted to.
Brad June 29, 2014
You can also use the callto://1######### My understanding is that this allows desktop users to use things like Skype to call as well as work for smart phones.
Bill Robbins June 30, 2014
Good to know Brad. Thanks.
Kristian C. March 7, 2017
Yes, tell:// will trigger an error for desktop/laptop users, while callto:// will work just fine on phones (probably offering for the user to choose and make a phone or Skype call), while it will trigger Skype for desktop/laptop users.
Cheers
Andrew Jones June 23, 2014
Hi Bill,
Thank you for making this post! I need to change the text color of the phone number so that it will stand out from the rest of the nav bar options. I tried the following css with no luck.
.no-hover a:hover {
color: #FF0000;!important;
background: none;
cursor: default;
}
Thank you in advance for any help.
-Andrew
Bill Robbins June 23, 2014
Andrew,
I’d be glad to take a look for you. What’s the URL to your site?
Bill
Marika Hart May 20, 2014
Hi Bill. Thanks so much for the article. How do I move the phone number so that it is on my front page rather than on the menu. On the smart phone it is only noticeable if you click on menu and then it is at the bottom of the list. I’d love it to be at the top of the front page above the menu if possible. Thanks
Bill Robbins May 21, 2014
Hello Marika,
Great question. You can typically do that, but the how will depend a bit on the theme being used. Any chance you could post a URL to your site so I can take a look for you?
Thanks,
Bill
Sumitt Chauhan April 21, 2014
Great article thanks!
Sumit Chauhan
Bill Robbins April 21, 2014
Anytime 🙂
tom April 8, 2014
Thanks for the tip 🙂
Bill Robbins April 8, 2014
Anytime Tom 🙂
Charleston Bedding March 7, 2014
That was so easy and another improvement.
Thanks!
Bill Robbins March 10, 2014
Glad that helped you out:)
info@gotzu.net March 1, 2014
very nice!
lester January 15, 2014
that worked like a charm! thank you so much!
it’s the little victories i love the most, especially when it’s due to WP admin functionality allowing me to change a site dynamically within the graphical interface.
it’s one of the many reasons to go with a CMS in the first place.
Bill Robbins January 15, 2014
You’re absolutely right. Anytime you can leverage the CMS for a win like that is fantastic.