So you’re favorite Twitter widget may have just died when Twitter officially stopped the 1.0 version of their API. Nothing to worry about though, there are good plugins like Twitter Widget Pro that you can use to still display your latest tweets on your site. Here’s how to use it.
Install the Plugin
Go to the Plugins section in your WordPress control panel and select “Add New.” Search for “Twitter Widget Pro” in the space provided and install/activate the plugin. You’ll now see a couple of alert boxes at the top of your WordPress admin prompting you to set up the plugin so you can use it.

Click on the one labeled “You need to set up your Twitter app keys” and get started.
Set Up the Plugin
You should be taken to the plugin settings page. In the middle of this screen, there is a box labeled “General Settings” where we’ll need to enter our information to make the plugin work. With version 1.1 of the Twitter API, you now need to create an “app” to work with their information. So the first thing we’ll need to do is create one. The language can seem foreign, but the process is pretty straightforward.
- First go to dev.twitter.com/apps/new and sign into your Twitter account.
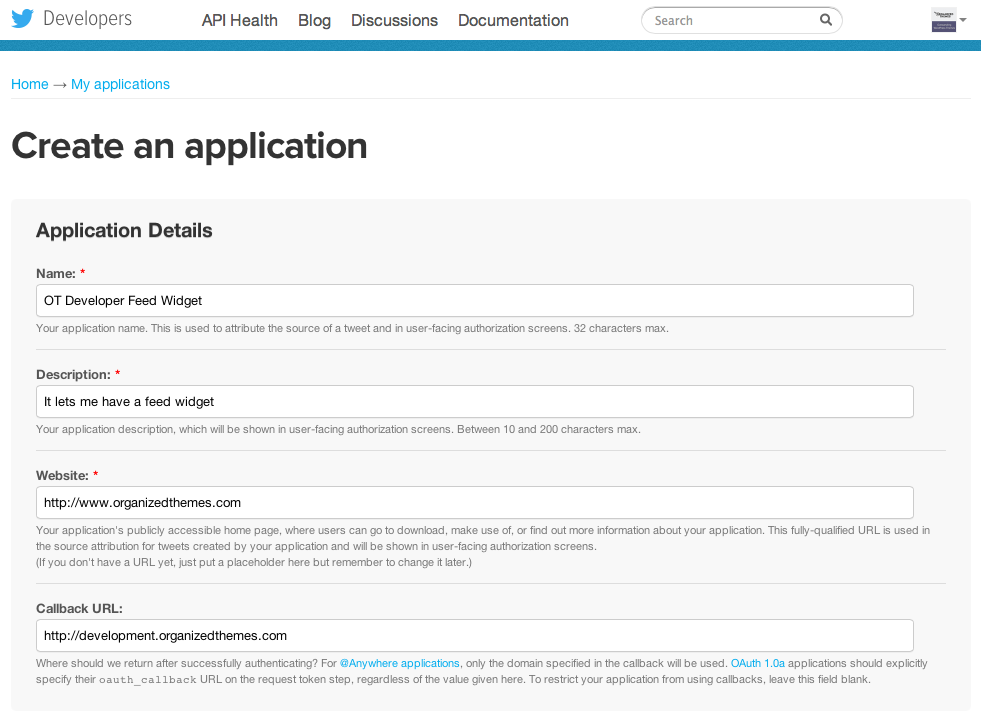
- Next you’ll see a quick screen where you can enter information about your app that looks like this:

- First you’ll need to give your app a name. It can’t contain the word Twitter in the name.
- You’ll also need to enter a description and your web address. This could be your company’s website or your personal one. If you were actually creating an app for public use, then this step would be important.
- Lastly you’ll need to enter a callback URL. This is the web address where you’ll be using the widget.
- Once you’ve filled all those items in, agree to the “Developer Rules of the Road” and try your luck at reading the reCAPTCHA there.
Now that you’ve done that, you’ve actually created your first Twitter app. Congratulations. Now you’ll be taken to a screen that presents information about your app. There are two pieces of information we need from there: the Consumer Key and the Consumer Secret. Copy those and paste them into the spaces provided in the plugin settings screen. After you’ve pasted those, scroll down to the bottom of the configuration screen and click the “update options” button.
Authorize Your Account
Now that the app is set up in the plugin, you can authorize the plugin to work with your Twitter account. Click the “Authorize New Account” button and you’ll be directed to a Twitter screen where you can choose to give the plugin permission to access your account.

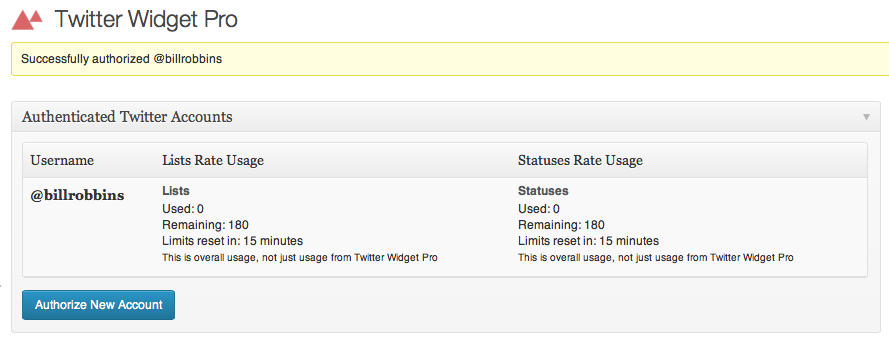
Click the “Authorize App” button and you’ll be redirected back to the plugin settings page. You should now see your Twitter account listed at the top of the screen as being authorized like this:
Now you’re ready to use your Twitter feed. The plugin has the ability to display your tweets via a shortcode which you can configure on the settings page, or as a widget. Here’s how the widget works.
Using the Widget
Since most of us will be replacing old Twitter widgets with this plugin, here’s how to use the new widget. Go to the Appearance section and select Widgets. You should now see a widget labeled “Twitter Widget Pro.” To use it, just drag and drop it into one of the widget areas in your site. Once you’ve done that, you can choose from quite a few options to configure it.
So that’s how you use the Twitter Widget Pro plugin for WordPress. It’s not quite as simple as just entering your Twitter username and being able to display your Tweets, but hopefully with the instructions above, you’ll be able to have your tweets reliably up in no-time.



Khadra July 29, 2013
On the Bottega theme, the Twitter Widget Pro looks good on the sidebar. However, when I tried to display twitter feed on the home page of the Bottega theme, it didn’t look good. Do you have any styling tips so it looks right?
Bill Robbins July 29, 2013
Good question. For the Bottega home page, I would suggest adding this snippet to the Custom CSS box that’s in the Styling tab of the Theme Options page:
That should add a bit of styling so it’s more presentable. Let me know if you have any trouble.
a*p July 11, 2013
What a horrible pita process. Loved the simplicity of the old widget. I support multiple sites, and having to go in and create an app for each of them is ridiculous. I know it’s twitter’s fault, but why complicate everything.
Bill Robbins July 11, 2013
I totally agree. Part of the reason Twitter grew so much was how accessible and open their network was. Now they’ve burned lots of goodwill with these changes. I wouldn’t be shocked if at some point they insert sponsored tweets into the results too. Now that they have more control it would be easier than ever before.