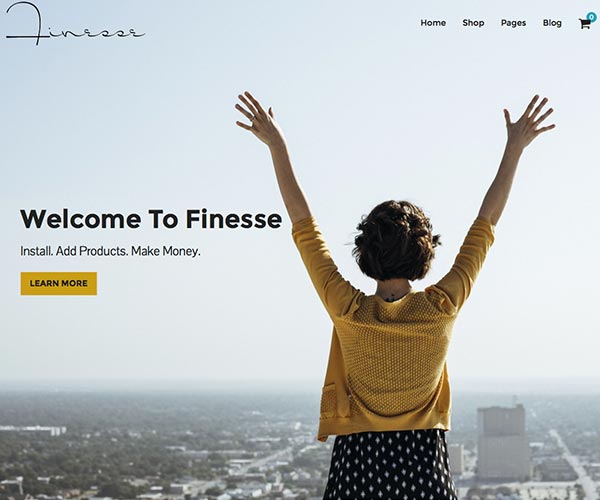
Are you tired of WooCommerce themes that require hours of setting options before you ever get to your content? With Finesse, you can install the theme, add your logo and start adding your products. We do have options, but they’re just that, optional.
Truly Custom Product Pages
Have you ever noticed how Apple and Amazon create spectacular pages to promote their products? Finesse lets you craft pages that you can use to really make your products shine.
Add blocks with vibrant backgrounds overlaid with your marketing copy to draw your customers in. Make a connection with them using video.
Show off your related products, or what’s on sale. You can even include widgets to further expand the possibilities.
Finesse takes the elements of a WooCommerce product and lets you insert them where you want to, or leave out parts that you don’t need. That way you’re not limited to a preset layout.
Features
– Simple setup.
– Flexible WooCommerce theme.
– Drag and drop page/product builder. Don’t be confined by preset layouts for your products! This theme uses the excellent and free SiteOrigin Page Builder. Even the layout on the homepage is made with it.
– Optimized checkout to help your store convert.
– Fully responsive design — beautiful and functional on huge desktops, small phones and those in-between.
– Image, video or slideshow hero area on any page or product.
– Live Customizer. See changes as you make them before you commit to them.
– Choose your own colors.
– Select from over 600 Google web fonts.
– Translation ready.
June 28, 2018 - version 2.5
updatedstyle.css, styles-woocommerce.css, footer.php, includes/customizer-options.php: * Notable update: Footer has been updated to have up to 4 columns. You can choose the number of columns in Appearance > Customize > Styling > Footer. You need to add widgets to work with the footer in Appearance > Customize > Widgets > Footer.
updatedstyle.css: * Improved gallery images for products (thumbnails below main product image) to make them more presentable. * Fixed position of the zoom icon in product pages. * Product page: Moved Category to below SKU as both were on the same line. Moved both down away from Add to cart. * Separated Related Products by pushing it further down. * Enlarged add to cart field and dropdown filter/options/variants/attributes menu in shop/product pages. Also removed border-radius around the dropdown menus. * Increase size of "X" button in the Cart and centered it when hovering over it. The one that removes a product. * Default background changed to a lighter color. * Borders around product tabs (description, reviews, etc.) have been removed.
updatedUpdated all WooCommerce templates: * woocommerce/archive-product.php * woocommerce/cart/cart.php * woocommerce/checkout/review-order.php * woocommerce/loop/pagination.php * woocommerce/single-product/add-to-cart/variation-add-to-cart-button.php * woocommerce/single-product-reviews.php
March 26, 2018 - version 2.3.4
updatedOptimized demo content.
December 13, 2017 - version 2.3.3
updatedFixed demo import bug. 3 images were not showing up on the front page (Custom products, Dresses, and Shirts)
newAdded 2 recommended plugins to install to ensure that the theme you bought matches our demo
November 15, 2017 - version 2.3.2
updatedFixed alignment for Add to cart button, Quantity, and some text (touching the edges, we added padding) in products and categories.
October 27, 2017 - version 2.3.1
updatedsingle-product-reviews.php -- WooCommerce template fix from 2.3.2 a 3.2.0
updatedstyles-woocommerce.css -- Bug fix: Cart image in mobile was not visible. -- Improvement: Remove product from cart button has been increased in size. It was previously too small. -- These 3 lines of codes were modified: 1) .woocommerce #content table.cart .product-thumbnail, .woocommerce table.cart .product-thumbnail, .woocommerce-page #content table.cart .product-thumbnail, .woocommerce-page table.cart .product-thumbnail { /*display: none update 2.3.1*/ } 2) .woocommerce table.shop_table_responsive tr td:before, .woocommerce-page table.shop_table_responsive tr td:before { content: attr(data-title) "" ""; /* update 2.3.1 */ } 3) .woocommerce a.remove { font-size: 3em; /* update 2.3.1*/ line-height: 0.8em; /* update 2.3.1*/ }
2.2.2 (31 July 2017)
updatedUpdated the below files to be compatible with WooCommerce version 3.1.1 * /woocommerce/cart/cart.php * /single-product.php
2.2.1 ( 9 June 2017 )
updatedstyle.css -- removed references to .section-content -- added padding to large screens .always-on row class to simulate the previous max-width of .section-content
new/includes/page-builder.php -- removed filters from 2.2.0 -- added "always-on" class to be pushed to page builder rows so there is something to hook styles to
2.2.0 ( 24 May 2017 )
updated/woocommerce/cart/cart.php -- updated version
updated/woocommerce/cart/cross-sells.php -- updated version
updated/includes/scripts.php -- removed smoothState.js
updated/includes/customizer-options.php -- removed page animation option
updated/includes/customizer-styles.php -- changed WooCommerce product and category titles to h2 from h3
updatedstyle.css -- updated version number -- changed product category links to h2 from h3 to reflect change in WooCommerce
updatedpage.php -- changed finesse_panel_render() to the_content()
updatedsingle-product.php -- changed finesse_panel_render() to the_content()
updated/includes/load-plugins/load-plugins.php -- removed BlackStudio TinyMCE plugin since WP 4.8 will have enhanced text widget
new/includes/page-builder -- removed siteorigin_panels_start_style_wrapper() -- added filters to add section-content div inside rows
newfunctions.php -- updated version number -- added theme support for WooCommerce 3.0 image features -- removed theme updater -- added function to prevent wp.org update checks for theme
newstyles-woocommerce.css -- added css for new WooCommerce galleries (at bottom of file)
1.3.0 ( 16 November 2016 )
updated/includes/customizer-styles.php -- hooked up mobile cart/menu option
newstyle.css -- added style to hide wp.com smiley safely -- added default page builder styles -- added intro widget styles
new /includes/customizer-options.php -- added option for disabling widget animations
newstyles-animate.css -- added file
new/includes/page-builder-animations.php -- added file for widget animation
new/includes/page-builder.php -- added options for widget animations -- reorganized row options -- removed odd default measurements and added vw and vh to options
new/js/nav.js -- added js for equal height widgets in row -- updated superfish.js to version 1.7.9
new/includes/scripts.php -- moved smoothState loading to separate file -- added registering and enqueuing of smoothStateInit.js
1.2.4 ( 7 March 2016 )
updated/includes/load-plugins/class-tgm-plugin-activation.php -- updated to version 2.5.2
updatedheader.php -- changed conditional on loading of hero section to include is_home()
updated/includes/body-tag.php -- changed hero section to include is_home() conditional
1.2.3 ( 28 December 2015 )
updatedstyle.css -- tweaked no sidebar cart form on smaller screens -- adjusted mobile cart font size and fit
new/includes/customizer-options.php -- fixed typo in h2 section -- added options for product archive fonts/sizes -- added options for product category fonts/colors -- made font size defaults consistent in headings section with style.css file
new/includes/customizer-styles.php -- added output of new options
1.2.2 ( 19 December 2015 )
updated/includes/widget-category-products.php -- changed order of items to menu order
updatedheader.php -- updated to allow hero on posts page
updated/layouts/hero-section.php -- updated to allow hero on posts page
updated/includes/body-tag.php -- updated to allow hero on posts page
new/includes/widgets/widget-tag-products.php -- added widget to display products by tag
1.2.1 ( 26 October 2015 )
updatedfooter.php -- turned on widgets in mobile menu
updated/includes/page-builder.php -- updated background image section to account for changes to plugin in version 2.2.1
newstyle.css -- fixed cart count number in mobile menu -- added color for non-link text in mobile menu
1.2.0 ( 23 October 2015 )
updated/includes/customizer-styles.php -- fixed missing selector from drop-down background color -- added output for new style options -- changed conditionals to check if they match the default instead of an empty value -- reduced default heading font sizes -- changed out side panel and mobile navigation menu
updated/js/nav.js -- removed big slide and replace with simple side panel and mobile menu
updatedfooter.php -- changed panel HTML for new panel
new/includes/widgets/ -- added new widgets to duplicate functionality of some WooCommerce shortcodes
new header.php -- replaced previous mobile and cart icon code
new/includes/widgets/widget-mailchimp.php -- added widget
1.1.1 ( 9 September 2015 )
updated/includes/page-builder.php -- changed default gutter between widgets to 30px. -- cleaned up custom row style code
updatedstyle.css -- changed last item in widget bottom margin
updated /includes/hero-options.php -- made key for slides more explicit. -- set all variables to '' before loaded if set
newfunctions.php -- added function to remove featured image box from pages since they aren't used in the theme
new/includes/scripts.php -- took out smooth scroll option due to Woo conflict with product tabs. -- added conditional wrappers to favicon and IE header functions
1.1.0 ( 10 July 2015 )
updatedpage.php -- changed custom layout section to load builder
updatedsingle-product.php -- changed custom layout section to load builder
updated/includes/body-tag.php -- updated custom-builder tag section to reflect new custom fields
new/includes/page-builder.php -- added file to support SiteOrigin Page Builder
new/includes/load-plugins -- added tgm plugin activation class to load WooCommerce and SiteOrigin Page Builder
new/includes/shop-meta-boxes.php -- removed old builder section and added option in layout for new builder page
1.0.2 ( 7 July 2015 )
updated/woocommerce/cart/cart.php -- updated file to match changes in WooCommerce version
updated/woocommerce/single-product-reviews.php -- updated file to match changes in WooCommerce version
updated/layouts/hero-section.php -- output of ghost buttons and vertical alignment
new/includes/shop-meta-boxes.php -- added option for ghost buttons and hero vertical alignment
newstyle.css -- added styles for ghost button and vertical alignment of hero content
1.0.1 ( 30 June 2015 )
new/includes/shop-meta-boxes.php -- added options for mobile background image and custom CSS to rows
new/layouts/content-builder-page.php -- added output for mobile background image and custom CSS
1.0.0 ( 29 June 2015 )
newFirst release